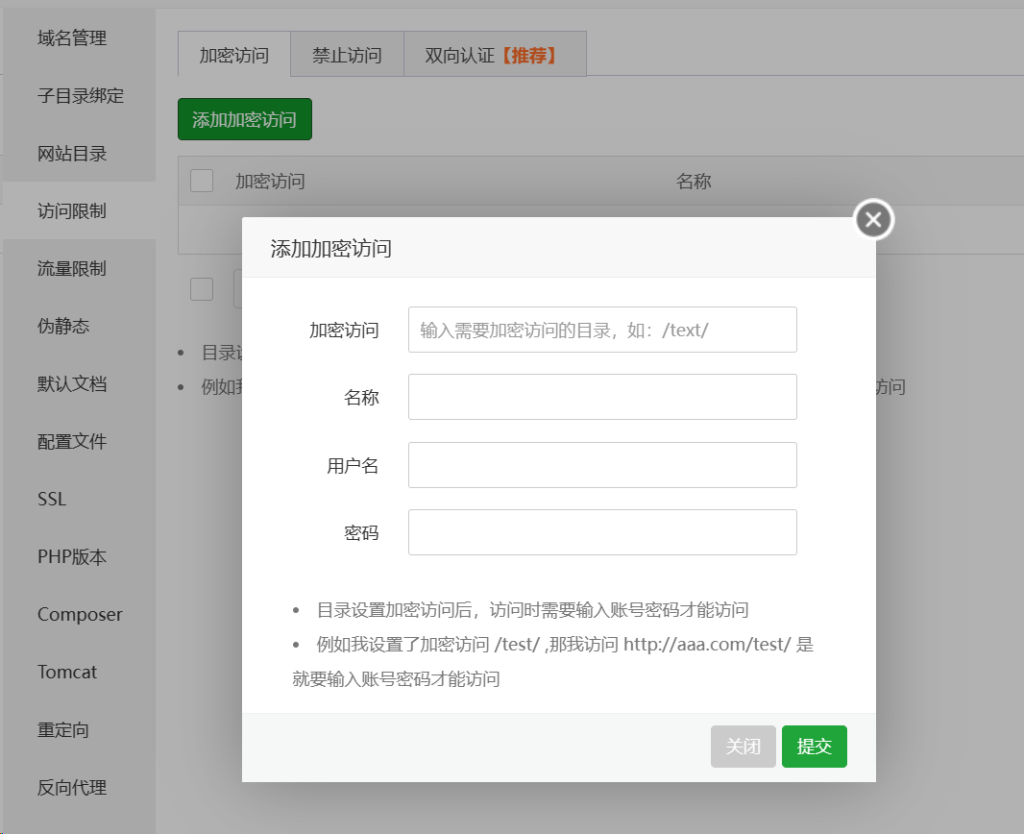
放在互联网上的应用没法避免的有乱七八糟的病毒或者恶意用户来攻击,每天每时每刻都有,为了减少不必要的骚扰,可以对代理网站做一个密码防护,主要是一些测试页面和一些不对外公开的应用,在宝塔应用中其实就包含密码访问的功能,但是有缺陷,经过反复测试,还是没法对代理网站做密码防护,即便是路径确定为/也不行。

后面尝试使用nginx的密码认证模块,发现很好用,使用也比较简单,作一记录,方便以后查阅。
- apt install apache2-utils
- htpassed -c /www/server/nginx/.htpasswd username 此处username为你自定义的用户名
- 连续两次输入密码后,会生成.htpasswd文件
- 在nginx配置文件中添加以下代码:
location ^~ / {
auth_basic "Restricted Content";
auth_basic_user_file /www/server/nginx/.htpasswd;
proxy_pass http://localhost:8080;#替换你要代理的地址
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
}- 如果需要ws连接的代理网站,还需要添加如下字段:
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
proxy_cache_bypass $http_upgrade;这样就大工告成了!打开网站后显示如下: